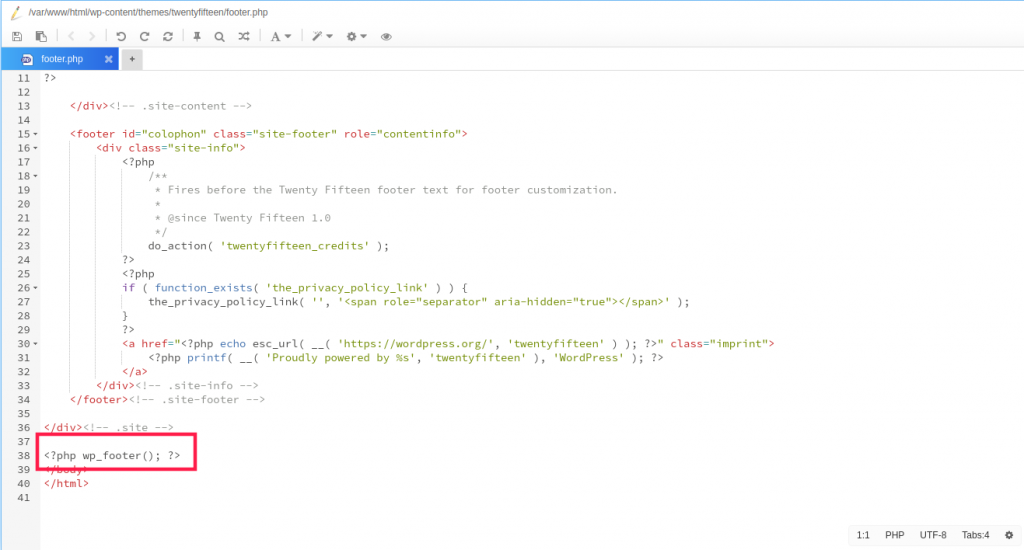
前两天要在自己的主页添加百度统计代码,百度谷歌了好多都告诉我要改主题代码,这是wordpress不推荐的,那,我是拒绝这么改的,因为我喜欢用最新代码,所以一定会过几天更新就失效了,我看到百度经验都是说要改主题的footer或者header文件,船到桥头自然直嘛,不试试怎么能找到更好的方法呢,就先点进去看了一眼,如图

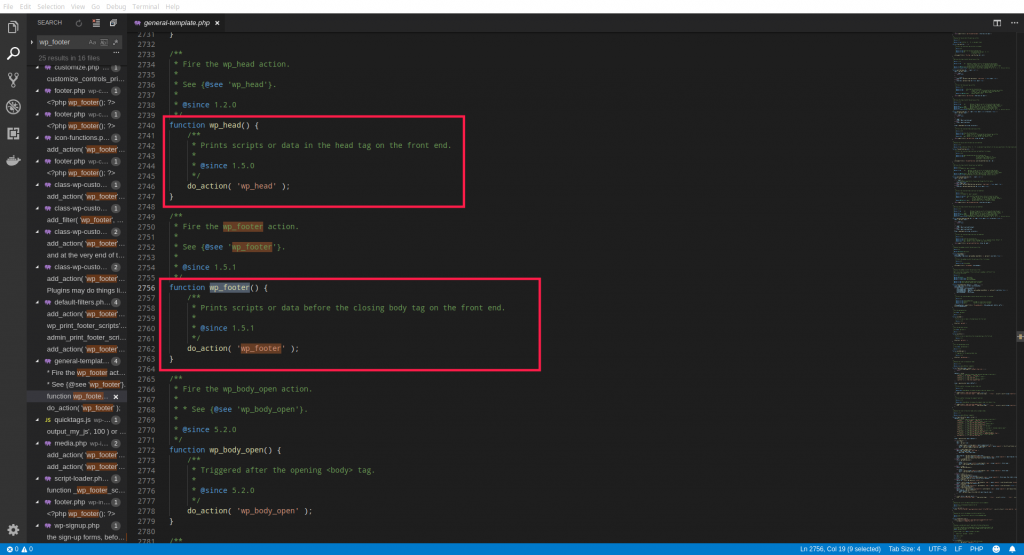
在红色框起来的地方,怎么看都是WordPress自带的函数吧,那么顺藤摸瓜的找过去(这时我下了一份在本地,用vscode打开了),用全局搜索,找到wp_footer

看见没有,还有一个wp_head,这个我们顾名思义就知道它是用来初始化Header的啊,而且一般统计代码放在header里面,那么我们来看看这个函数的实现,do_action,这个不用想,去官网看文档应该有
//https://developer.wordpress.org/reference/functions/do_action/
function my_callback( $should_be_an_array ){
var_dump($should_be_an_array);
}
add_action( 'my_action', 'my_callback' );
do_action( 'my_action', array(new stdclass()) );
do_action( 'my_action', array( 'array_item_thats_not_an_object') );
在这段代码中我们可以看见使用add_action向某一个key添加需要执行的函数,通过do_action来执行某一个key下所有的函数,那么我们要做的就是新增一个百度统计代码的函数,然后把它放在”wp_head”这个key中
那么放在哪个文件里比较好呢?我在之前看到过对WordPress进行diy的大佬们都在functions.php中进行修改,试着在里面搜了一下,有add_action的调用,说明在执行的时候可以调用到这个方法(因为现在的还是没改过的,官方要是犯这么低级的错误就很尴尬了),于是在文件末尾添加如下内容

注意红色圈起来的部分,我也是头一次真切的感受到php是真的适合做网站(虽然和jsp里直接写html一个感觉),这么写就相当于把内容输出到相应的位置上,最后一句是把函数添加到wp_head这个函数里
最后,保存文件,刷新WordPress,查看统计代码安装是否成功(如果打开了supercache记得先删除缓存)